基本仕様
- (www なし) a01sa01to.com ドメイン配下で提供されます。
- HTTPS で提供されます。
- 日付等はすべて日本時間 (UTC+09:00) です。
- 応答ヘッダには、以下のヘッダが設定されています。
Access-Control-Allow-Origin: *Access-Control-Allow-Methods: GET, POST, OPTIONSAccess-Control-Allow-Headers: Accept, Content-Type, Content-Length, Accept-Encoding, X-CSRF-Token, Authorization
- 何か疑問点やご要望があれば、 [email protected] にお寄せください。
そのままのデータを取得する
当サイトでは、 Opendata API として API を提供していますが、 API を用いることなく、「そのままの」データも取得することができます。
GraphQL を用いた Opendata API では必要なデータのみを取得することができますが、互換性等の観点からそのままデータを好まれることもあるかと思います。 そのような場合は、以下の手順で取得することができます。
- 利用したいオープンデータのページにアクセスします。
- ファイルに関する情報・利用時の注意点をよく読み、下にスクロールします。
- 「Copy」をクリックすると、掲載されているデータのダウンロードリンクをコピーします。 「Download」をクリックすると、掲載されているURLから生データをダウンロードします。

Opendata API を用いる
Opendata API は 2025 年末に使用できなくなります
エンドポイント
GraphQL を用いた Opendata API は、どのようなデータにアクセスする場合でも、以下の単一のエンドポイントです。 JSON 形式でデータが返されます。
https://a01sa01to.com/api/opendata/
Opendata API での通信
GraphQL の操作では、複数行の JSON を扱うことになります。 そのため、 GraphiQL などの GraphQL クライアントを用いて操作することをお勧めします。 cURL などの各種ライブラリを利用することもできます。
Opendata API には、基本的に POST メソッドで通信することになります。 cURL を用いてクエリを送信するには、 JSON のペイロードを持つ POST リクエストを送信してください。 形式は、以下の通りです。 改行文字は適宜エスケープしてください。また、 [YOUR QUERY HERE] の部分については、各ページに掲載されているクエリに置き換えてください。
curl 'https://a01sa01to.com/api/opendata/' -X POST -d '{ "query": "[YOUR QUERY HERE]" }'
クエリについて
GraphQL では、クエリに指定されたデータのみを返します。 すなわち、クエリから不要なデータを削除することによって、必要なデータのみ取得することができます。 この結果、データ通信量削減などの効果が期待できます。 返されるデータについては、各データのページを参照してください。
ページ付けについて
当 API では、一部のデータにおいて、多くのデータを複数のページに分けて返す、「ページ付け (Pagination)」機能をサポートしています。
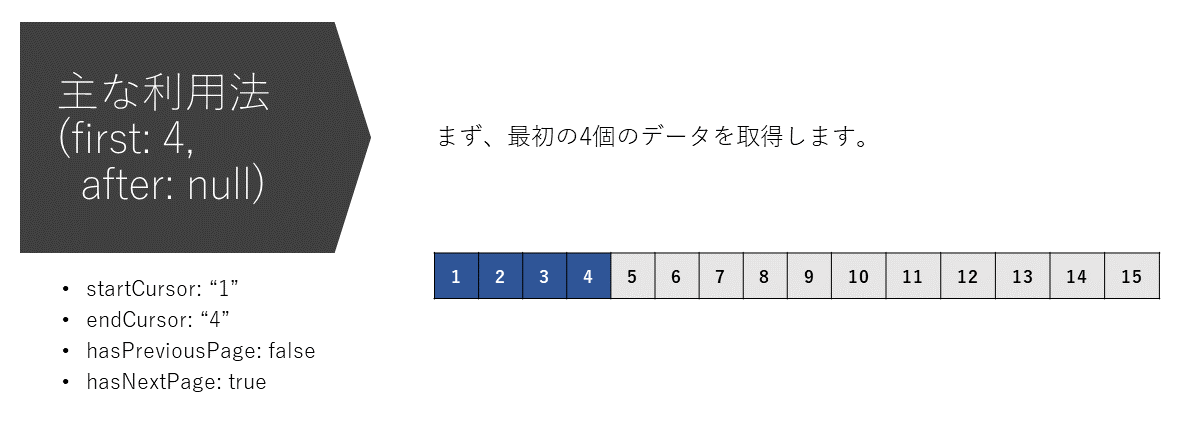
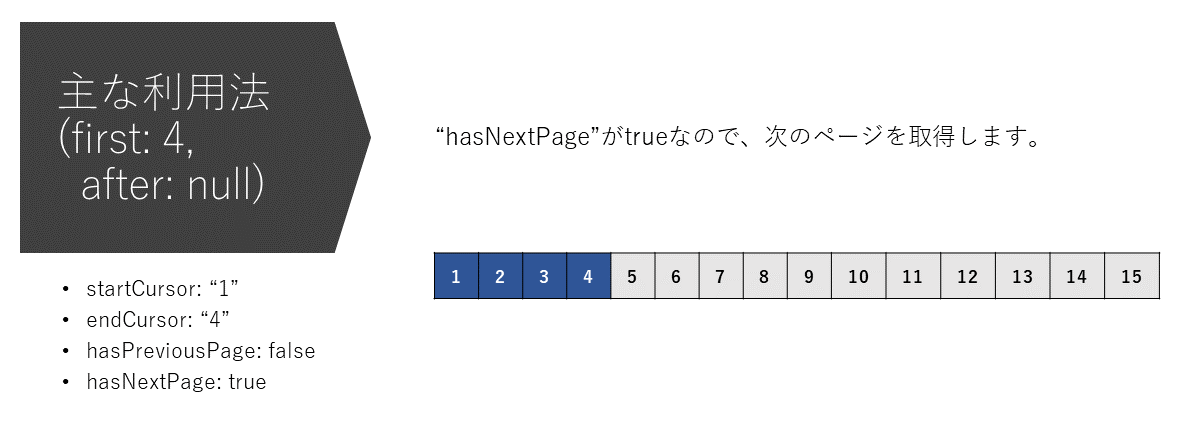
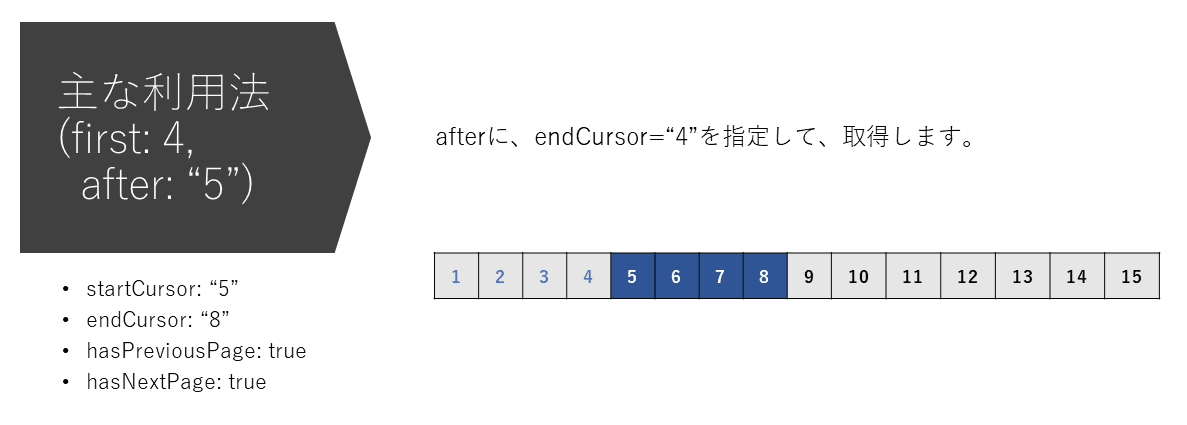
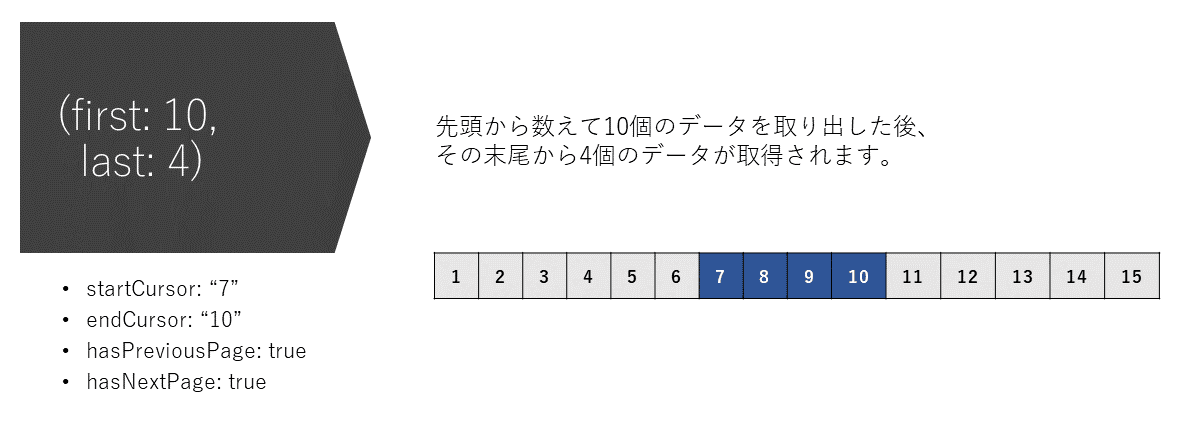
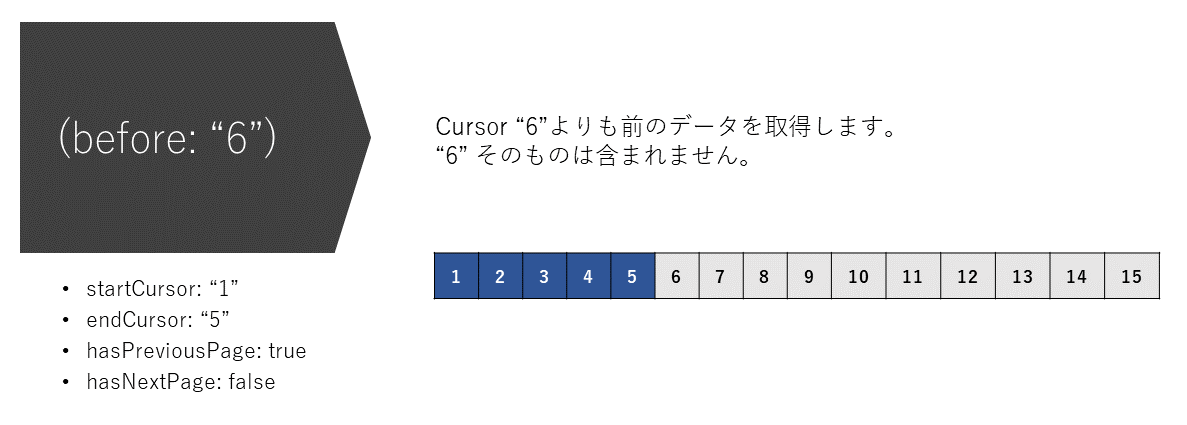
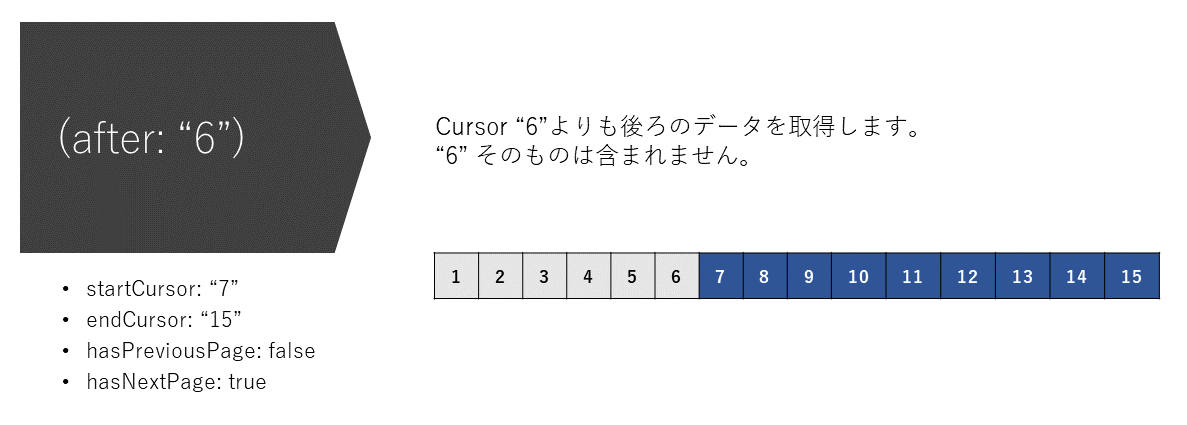
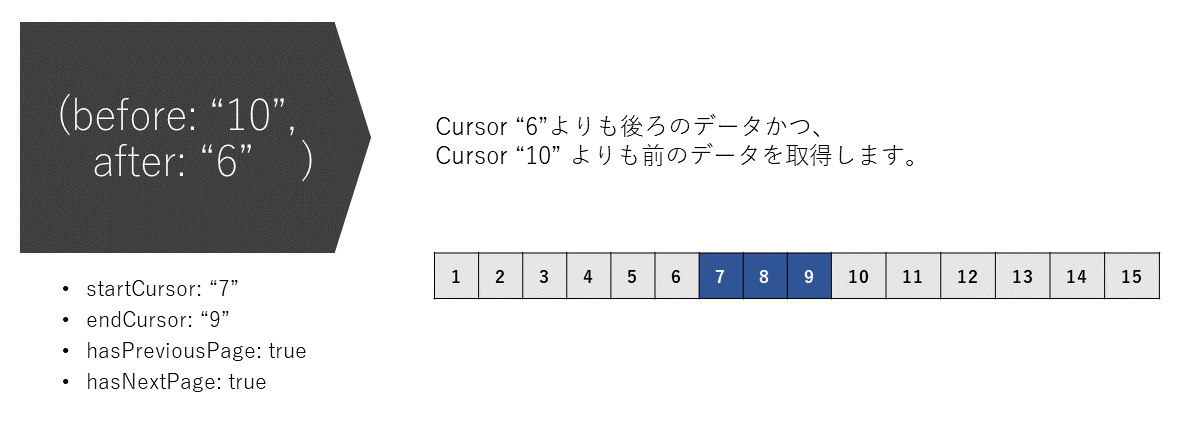
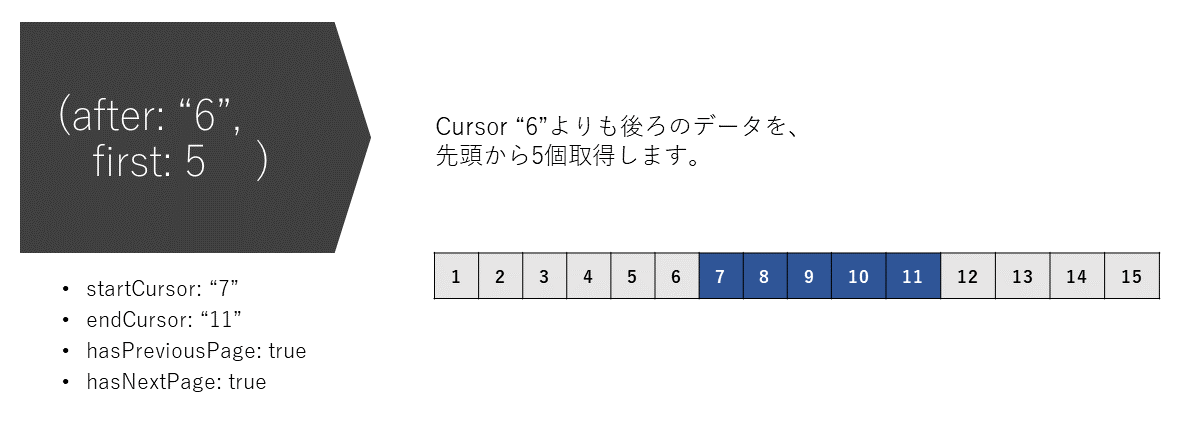
[before] と [last] を組み合わせるか、 [first] と [after] を組み合わせて利用します。before: 指定された cursor よりも前のデータを返す (cursorのデータは含まれない)after: 指定された cursor よりも後のデータを返す (cursorのデータは含まれない)first: 前から数えて、指定された数のデータを返すlast: 後ろから数えて、指定された数のデータを返す
hasPreviousPage: 前のページがあるかどうかhasNextPage: 次のページがあるかどうかstartCursor: 現在表示しているページの先頭のデータの cursorendCursor: 現在表示しているページの最後のデータの cursor
対応する各データのクエリにおいて、 [PAGINATION INFO] と記述されている部分があるかと思います。 その部分を、以下のように書いてください。 ただし、利用しない引数を削除したり、 [CURSOR] や [NUMBER] の部分を置き換えるなど、適宜変更してください。([PAGINATION INFO])→(before: [CURSOR], after: [CURSOR], first: [NUMBER], last: [NUMBER])
ページ付けの機能が必要なく、すべてのデータを一括で取得する場合は、 ([PAGINATION INFO]) の部分をすべて削除してください。
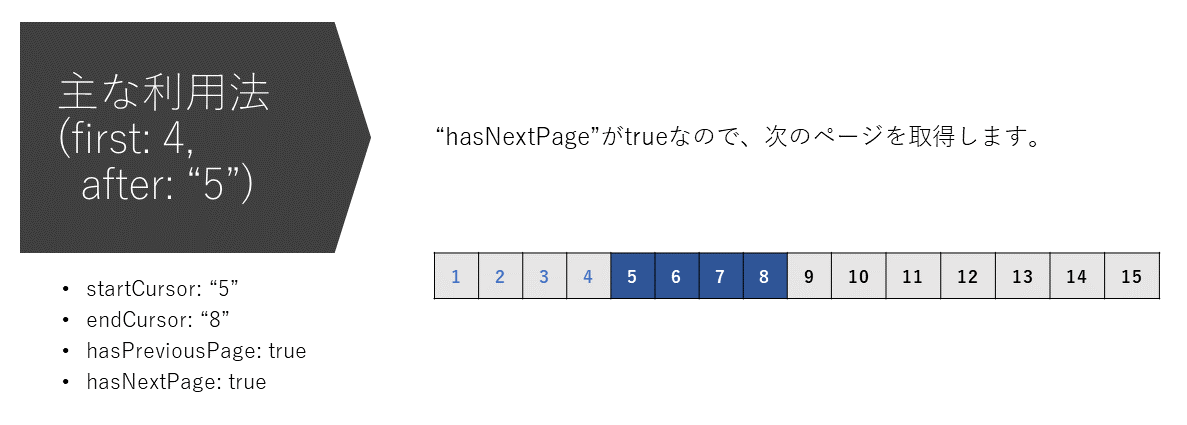
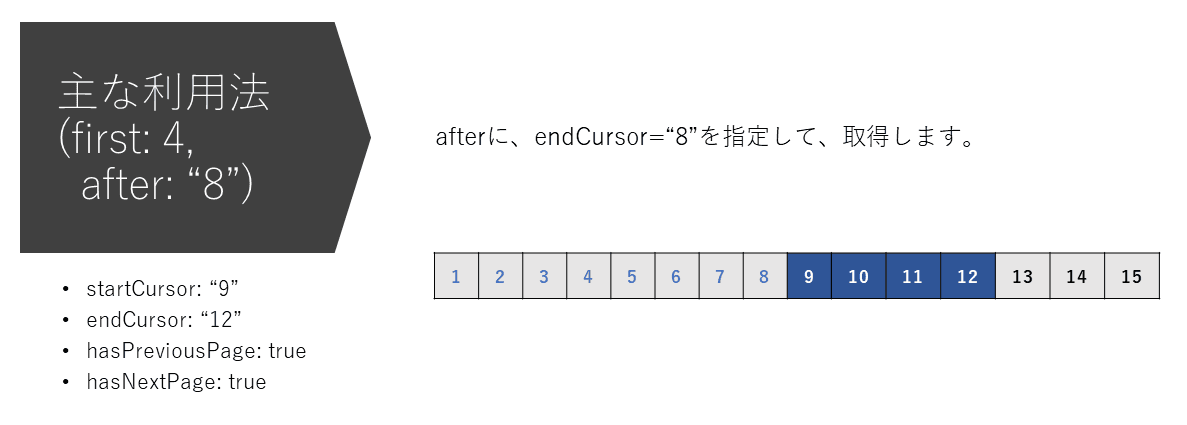
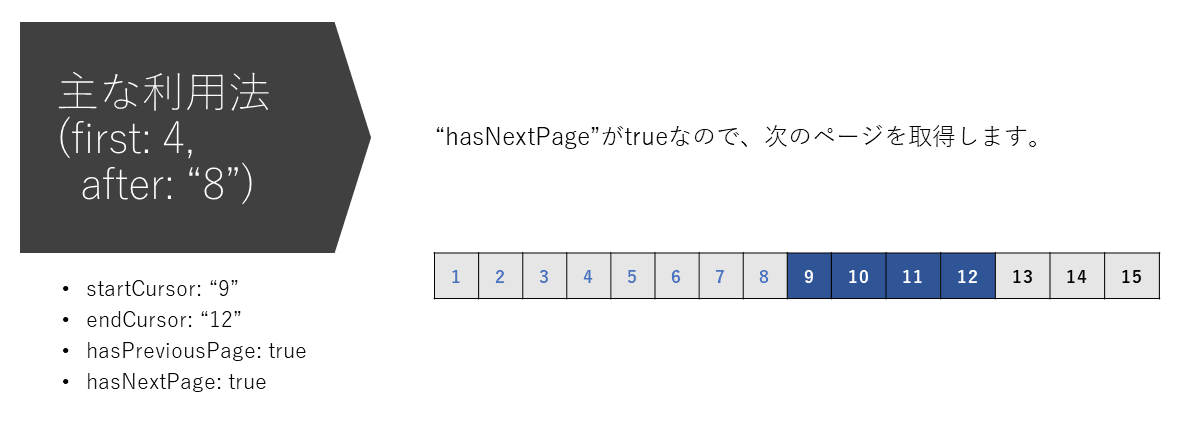
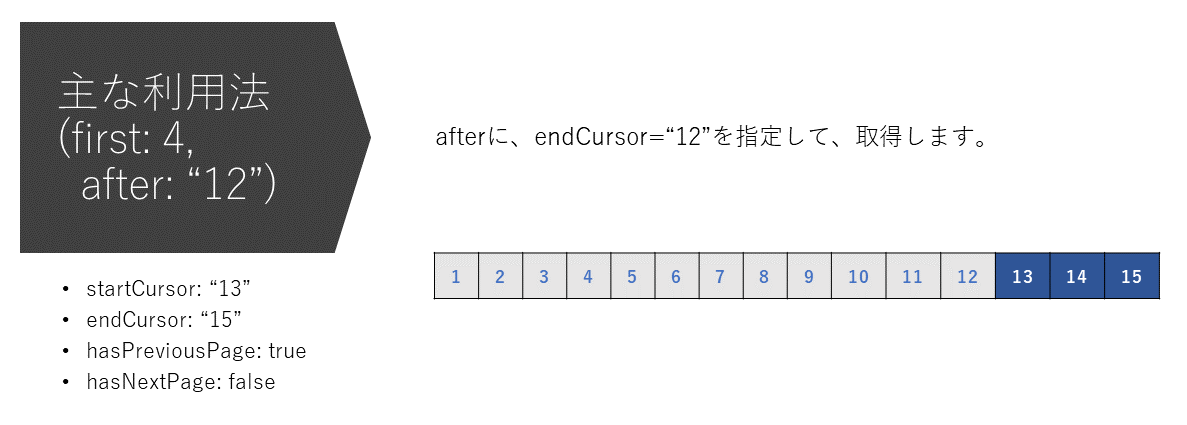
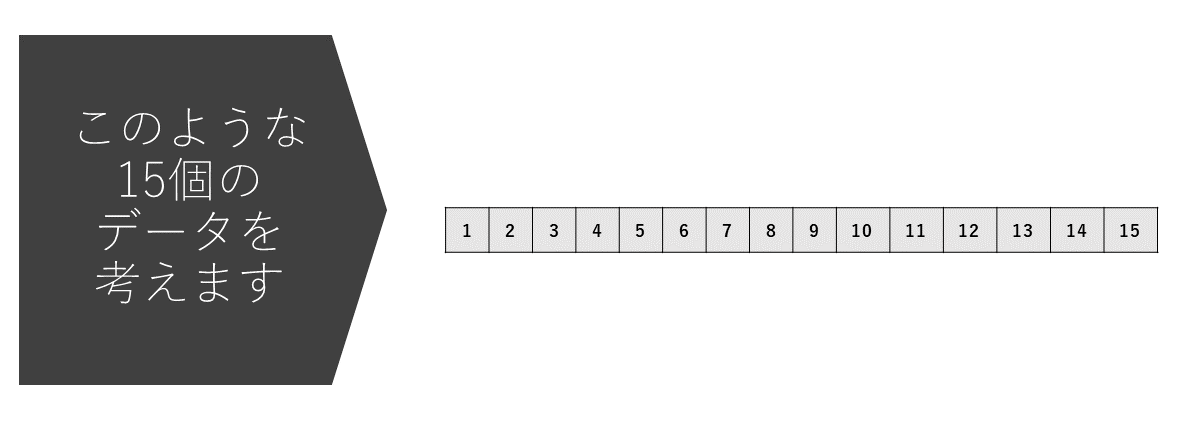
ページ付け機能のイメージ








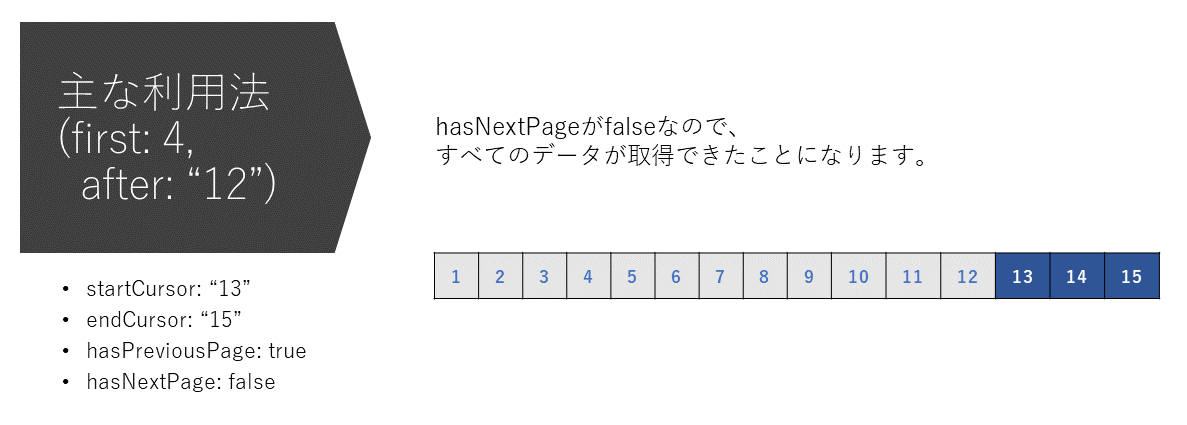
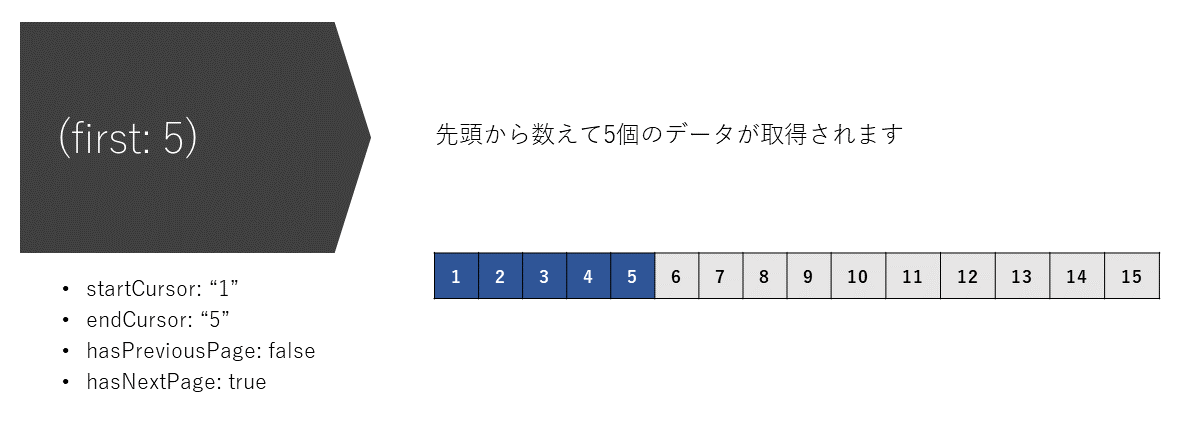
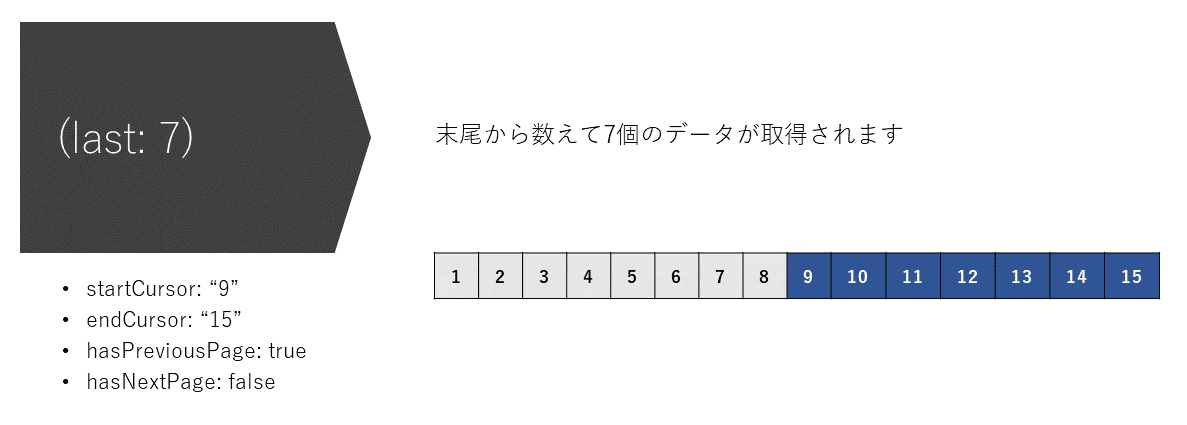
ページ付け機能の主な利用法