めちゃくちゃ大きなサイト改修をしたので、そのことを書きます。
おおまかな変更点
- デザインシステムを変更
- CSS フレームワークを変更
- Next.js App Directory を利用




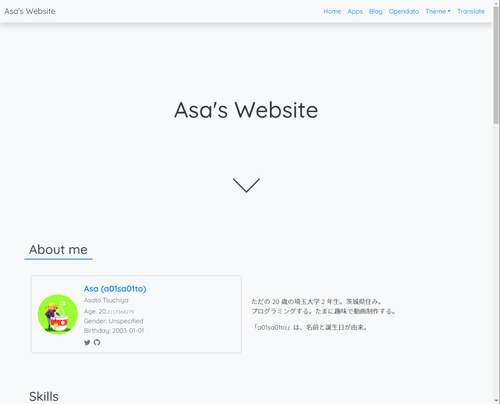
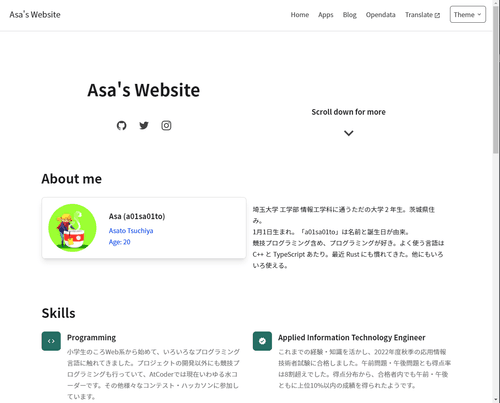
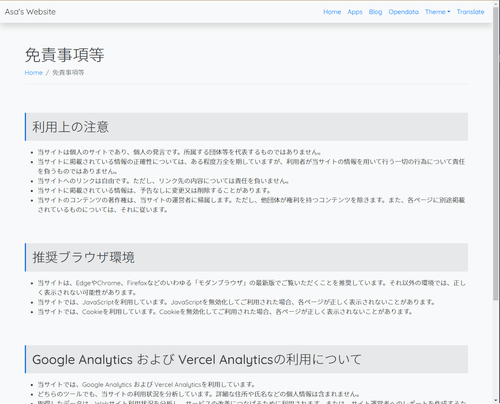
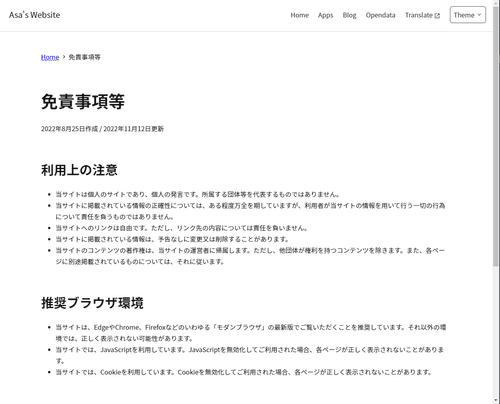
はい、スクショを見たら全然違いますね。
デザインシステム
正直、これまでのデザインは、私の好みをゴリゴリにしていてアクセスビリティなどそれほど考えていませんでした。
そこで、デジタル庁が公開している デザインシステム(Version 1.2.1) を参考に、デザインを変更しました。
このデザインシステムの目的には、以下のようなことが書かれていました。
より良い行政サービスの提供のためには、① 誰もが利用できること(アクセシビリティ)② 使いやすいこと(ユーザビリティ)の検討に多くの時間と労力が必要です。既存のサービスで利用され、使い勝手が検証されたデザインパーツやテンプレートを再利用することで、効率的なデザイン検討を実現します。効率化により、利用者の課題の理解やサービスの改善のための時間を増やすことがデザインシステムの目的です。
さすがデジタル庁のデザインシステム、アクセシビリティとユーザビリティがかなり考慮されています。
デザインシステムをもとにサイトを構築したところ、自分でもとても見やすいものになったと思います。
それでもまあ改善点はあると感じますが。
今回、これを通じて、デザインシステムの重要性を改めて感じました。
今後も、このデザインシステムを参考に、サイトのデザインを改善していきたいと思います。
デザインシステムが更新されたらそれに追従するつもりです。
とはいえ、このデザインシステムが完璧!というつもりはないので、気になったところは独自に改善していきたいと思います。
CSS フレームワーク
以前は Bootstrap を使っていましたが、今回は Tailwind CSS に変更しました。
理由としては、Bootstrap では機能が多すぎて使いこなせておらず、ただファイルサイズが大きくなっていたと感じたためです。
Tailwind CSS は、その Web サイトに記載されている通り、「never ship unused CSS again」つまり、使っていない CSS を出力しないようです。
これは上の問題点を解決すると考えました。
一方で、Tailwind CSS ではコンポーネントがあまりなく、一から自分で作る必要がありました。
Tailwind UIの無料版を参考に、自分好み かつ アクセシビリティを考慮したコンポーネントを作成しました。
移行は大変でしたが、 Tailwind の VSCode 拡張機能もあり、比較的楽に移行できました。
Next.js App Directory
App Directory は、 Next.js v13 で導入された機能で、まだベータ版です。
これで導入された機能として、私が特に注目したのは Server Components です。
With Server Components, we're laying the foundations to build complex interfaces while reducing the amount of JavaScript sent to the client, enabling faster initial page loads.
つまり、複雑なレイアウトでも、とりあえずサーバーサイドでレンダリングすることでクライアント側に送られる JavaScript の量を減らすことができるということです (と認識している)。
実際、First Load JS が 201kB から 69.5kB + 89kB と削減されているのがわかります。
一部の機能を減らしたとはいえ、かなり効果があるように感じます。
Route (pages) Size + First Load JS shared by all 201 kB ├ chunks/framework-1a7910021d07d0e4.js 45.2 kB ├ chunks/main-238e8b9b0d59b748.js 31.2 kB ├ chunks/pages/_app-e04e0109dfdccfc7.js 57.5 kB ├ chunks/webpack-e5e08846285e24f8.js 2.69 kB └ css/47f9939f27bd1d3c.css 63.9 kB
↑ Before
↓ After
Route (app) Size + First Load JS shared by all 69.5 kB ├ chunks/4680-9ef6fbc9419b4ce1.js 66.5 kB ├ chunks/main-app-8cce3bb0e3ad193c.js 206 B └ chunks/webpack-ab23d663a04111fb.js 2.83 kB Route (pages) Size + First Load JS shared by all 89 kB ├ chunks/main-ba2e94cf33e334b6.js 86 kB ├ chunks/pages/_app-d719baa4c73eca7c.js 193 B └ chunks/webpack-ab23d663a04111fb.js 2.83 kB
これはベータ版で、今後も変更される可能性があるので、今後アップデートがあったときはすぐ適応できるようにしておきたいと思います。
早く安定版になってほしいな~ 🥰
まとめ
いろいろな問題を解決するため、春休みをかけて大規模なアップデートを行いました。
主に GitHub Copilot のおかげで、移行期間は 2-3 週間と割とスムーズに移行できました。
今後も何か問題や更新があったときは、すぐに対応できるようにしていきたいと思います。
移行するだけではなく、デザインシステムや Next.js などの勉強にもなりました。
実は、Next.js の挙動が変で Next.js のコードをほぼ 1 日中読んでいたこともありました (大変だった...)。


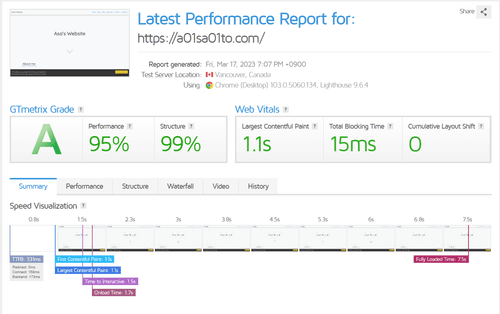
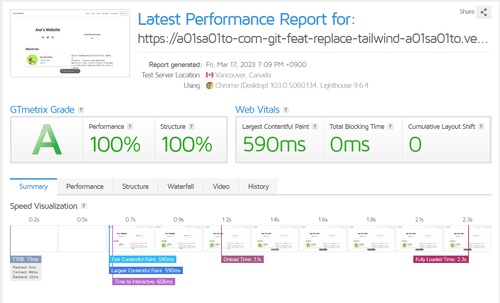
ちなみに、GTMetrix で計測した結果、旧サイトよりも新サイトのほうが良い結果になっています。
(ここまで高パフォーマンスだと誤差の範囲内かもしれないけど...)